 . Bibs are supported [Barendregt84, Draves95], though a bibtex gateway would be nice [Futamura71, JoSeSo85, Massalin92].
. Bibs are supported [Barendregt84, Draves95], though a bibtex gateway would be nice [Futamura71, JoSeSo85, Massalin92].
this is a file to test and show how this markup system works.
if you want to see a document made with it, then see here or here or here.
not sure what it really does.
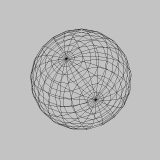
but there's an easy way to find out! see Section intro and Figure sphere.
The book Discrete Thoughts contains this poem by Antonio Machado:
The following is a {code ...} region, presumably for lisp.
(define (foo)
(whatever))
;; how verbatim is {code}
;; (didn't this make <p> b4???)
;; following two lines are blank
;; in source.
(define (bar)
(somethingelse))
;; next two lines have {comment}
(define (qux)
(nothing))
should write a new lexical environment for C, since C uses {}s frequently:
double pow(double base, int exp) {
int t, bit = 1;
int square = base;
double result = 1.0;
while (bit <= exp) {
if (bit & exp)
result *= square;
bit = bit << 1;
square *= square;
}
return result;
}
the {evalsto} directive is for lisp examples like (+ 1
2)-->3. this is fine (though not very pretty), but way cooler
would be a macro where you don't have to give the right hand side
because it computes it. Finally, also interesting would be a
directive that allowed one to show a piece of markup code, and the
effect of executing it side by side.
la de da da. you can link random
text to arbitrary URLs. here is some math  . Bibs are supported [Barendregt84, Draves95], though a bibtex gateway would be nice [Futamura71, JoSeSo85, Massalin92].
. Bibs are supported [Barendregt84, Draves95], though a bibtex gateway would be nice [Futamura71, JoSeSo85, Massalin92].
 ps
psthe {ps filename} directive takes any postscript file and renders it with antialiasing, and includes it as a gif file. specialized directives that draw diagrams and graphs are also available.
you can define simple (argumentless) macros with {def name {body text}} thus simple simple simple.
 are implemented with a hack.
are implemented with a hack. as-image is
for setting whole blocks of markup as images in html:  .
. def has a
problem with these, if you run markup producing html, and you invoke a
def inside a as-image, you get an error. The work-around is
to markup to latex first.
The definition of  have a
problem; depending on the output font you have to adjust the backwards
spacing. what's the proper tex?
have a
problem; depending on the output font you have to adjust the backwards
spacing. what's the proper tex?